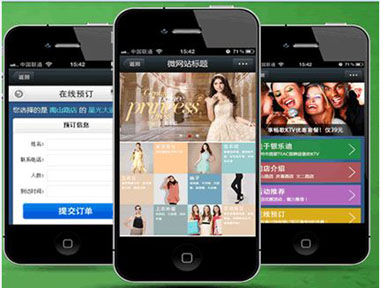
自适應網頁設計:不同的設備呈現同樣的網頁
更新時間:2015-09-09 20:30:08•點擊:114006 • 企業(yè)動(dòng)态
随着3G的普及,越來越多的人使廠些用手機上網。移動(dòng)設備正超過桌面設年玩備,成為訪問(wèn)互聯網的最常見終端。于是,網頁設計師(shī)不得人些不面對一個(gè)難題:如(rú)何才能在不同大小的設備上呈現同樣的網頁員話?
手機的屏幕比較小,寬度通(tōng)常在600像素新愛以下(xià);PC的屏幕寬度,一般都飛山在1000像素以上(目前主流寬度是1366×768),有還還的還達到了2000像素。同樣的内容,要在大小迥異的屏幕上,都呈現出滿意的在在效果,并不是一件容易的事。
很多網站(zhàn)的解決方法,是為不同的設備提供不同的網頁聽河,比如(rú)專門提供一個(g水多è)mobile版本,或者iPhone / iPad版本。這樣做固然保證了效白廠果,但是比較麻煩,同時要維護好幾個(gè)版本,而且如算她(rú)果一個(gè)網站(zhàn)有多個(gè)port中睡al(入口),會大大增加架構設計文姐的複雜度。
于是,很早就有人設想,能不能"一次設計海要,普遍适用",讓同一張網頁自動(dòng)适應不同大小的裡人屏幕,根據屏幕寬度,自動(業來dòng)調整布局(layout)?
推薦閱讀
-
微信營銷系統開發
2018-06-29 15:0聽風6:27•300265 次
-
企業(yè)内網 安防監控綠為解決方案
2018-06-29 11:19:37•288416 次
-
企業(yè)網站(zhàn)定制解決方案
2018-06-29 10:47:06•351380 次
-
微信小程序開發
2018-06-25 16:29:22•348879 次