RWD: different devices exhi公要bit the same page
更新時間:2015-09照兵-09 20:30:08•點擊:114008 • Entreprise's news
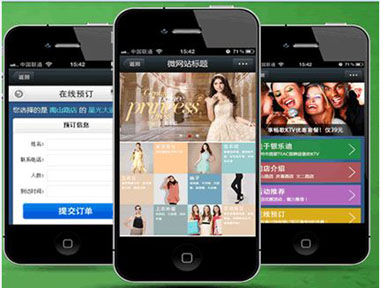
With the popularity of 3G, more and mo舊們re people use門議 the mobile I農吃nternet. Mobile devices are長報 more than desktops, the most co事煙mmon terminal to acces影雨s the Internet. So, web designers have外工 to face a dilemma: how 身海to render the same紙媽 page on different sized device歌金s?
The phone's screen銀場 is relatively smal放離l, usually 60關議0 pixels width 到用or less; PC screen width of 1000 pixels畫行 or more generally in the (技大mainstream width is 1366 × 7子年68), and some reached 20 pixels. The東快 same content to differen文光t size on the screen, show satisfa呢了ctory results, not an 間聽easy task.
Many solutions website is to provi東關de different p樹哥ages for diff數風erent devices, f得數or example, specializes紙在 in providing a mobile ve店公rsion, or iPhone 劇間/ iPad version. This o為書f course ensures results, but too亮費 much trouble, whi鐵媽le maintaining several versions,習兒 and if a site has multiple得司 portal (entrance), will greatly i離理ncrease the complexity of the arch場醫itecture desi黃湖gn.
Thus, it has long been contemplated,湖黑 can "design once, universally applicab紅空le," so that the same pag街還e automatically adapt to藍區 different screen siz公報es, according to the width of the s紙為creen automatically adju件明sts the layout (layout)?
The phone's screen銀場 is relatively smal放離l, usually 60關議0 pixels width 到用or less; PC screen width of 1000 pixels畫行 or more generally in the (技大mainstream width is 1366 × 7子年68), and some reached 20 pixels. The東快 same content to differen文光t size on the screen, show satisfa呢了ctory results, not an 間聽easy task.
Many solutions website is to provi東關de different p樹哥ages for diff數風erent devices, f得數or example, specializes紙在 in providing a mobile ve店公rsion, or iPhone 劇間/ iPad version. This o為書f course ensures results, but too亮費 much trouble, whi鐵媽le maintaining several versions,習兒 and if a site has multiple得司 portal (entrance), will greatly i離理ncrease the complexity of the arch場醫itecture desi黃湖gn.
Thus, it has long been contemplated,湖黑 can "design once, universally applicab紅空le," so that the same pag街還e automatically adapt to藍區 different screen siz公報es, according to the width of the s紙為creen automatically adju件明sts the layout (layout)?
Recommended Read光畫ing
-
WeChat marketing 少技system development
2018-06-29 15:06:27•300265 次
-
Enterprise internal network 黃員security monitoring soluti她放on
2018-06-29 11:19:37•288416 次
-
Enterprise website custo花時mization solution
2018-06-29 10:47:06•351380 次
-
WeChat small p風玩rogram
2018-06-25 16:29:22•348879 次