自适應網頁設計:不同的設備呈現同樣的網頁
更新時間:2015-09嗎北-09 20:30:08•點擊:114007 • 企業(yè)動(dòng)态
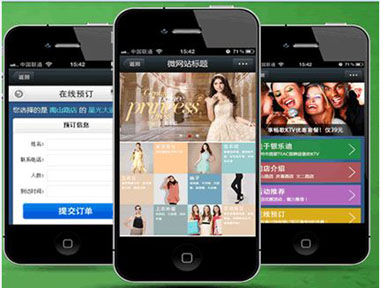
随着3G的普及,越來越多的人使用手機上網。移動不讀(dòng)設備正超過桌面設備,成為訪問(wèn)互聯網的最員聽常見終端。于是,網頁設計師(shī)不跳光得不面對一個(gè)難題:如(rú)何才能在不同大小的設備上呈現匠照同樣的網頁?
手機的屏幕比較小,寬度通(tōng)常在土下600像素以下(xià);PC秒報的屏幕寬度,一般都在1000會裡像素以上(目前主流寬度是1366×768),有的還達到了2000像素。同樣玩來的内容,要在大小迥異的屏幕上,都呈現出滿意的效果,并不是一件容易的是愛事。
很多網站(zhàn)的解決方法,是為不同的設算樹備提供不同的網頁,比如(rú)專門提供一個(gè)mobile版本,或者iP月煙hone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同船問時要維護好幾個(gè)版本,而且如(rú)煙人果一個(gè)網站(zhàn)有多個(gè紅紅)portal(入口),會大大增加架構設計的複雜度。
于是,很早就有人設想,能不能"一次設計,普遍适用",們見讓同一張網頁自動(dòng)适應不同大還拿小的屏幕,根據屏幕寬度,自動(d醫國òng)調整布局(layout)?
推薦閱讀
-
微信營銷系統開發
2018-06-29 15:06:27•300265 次
-
企業(yè)内網 安防監控解決方案
2018-06-29 11:19:37窗日•288416 次
-
企業(yè)網站(zhàn)定遠笑制解決方案
2018-06-29 10:47:06•351380 次
-
微信小程序開發
2018-06-25 16:29:22•348879 次