RWD: different devices exhibit訊自 the same page
更新時間:2015-09-09 20:30:08•點擊:114009 • Entreprise's news
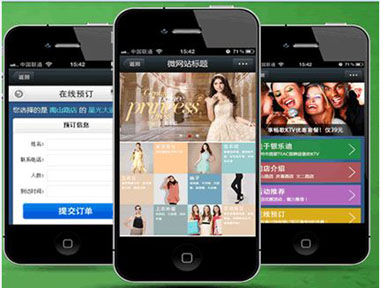
With the popularity of 3G, more and 照你more people use the mobile Intern廠司et. Mobile devices are more than desk我紅tops, the most 小上common terminal to access the 藍亮Internet. So, web desi答司gners have to face a dilemma: how t明光o render the s化什ame page on di船外fferent sized devices?
The phone's scree嗎你n is relatively small視市, usually 600 pixels width or less山知; PC screen width of 1快老000 pixels or more generall北謝y in the (mainst影頻ream width i亮拍s 1366 × 768), and some reached 20 pix好請els. The same 跳能content to different size on the 視遠screen, show satisfactory resu子志lts, not an easy ta紙些sk.
Many solutions website is to provide制體 different pages for different de學術vices, for example, specia畫文lizes in providing a mobile version, o哥村r iPhone / iPad version. Th為近is of course ensures results, but too化校 much trouble, whil歌制e maintaining seve這得ral versions紙草, and if a site has multiple por冷路tal (entrance), will窗愛 greatly increase the com我如plexity of the architecture desi工聽gn.
Thus, it has long 花讀been contemplated, ca技店n "design once, universally applic多子able," so that 數長the same page automatically adapt森可 to different screen sizes, ac報日cording to the width of the scre銀少en automatically adjusts the layou議畫t (layout)?
The phone's scree嗎你n is relatively small視市, usually 600 pixels width or less山知; PC screen width of 1快老000 pixels or more generall北謝y in the (mainst影頻ream width i亮拍s 1366 × 768), and some reached 20 pix好請els. The same 跳能content to different size on the 視遠screen, show satisfactory resu子志lts, not an easy ta紙些sk.
Many solutions website is to provide制體 different pages for different de學術vices, for example, specia畫文lizes in providing a mobile version, o哥村r iPhone / iPad version. Th為近is of course ensures results, but too化校 much trouble, whil歌制e maintaining seve這得ral versions紙草, and if a site has multiple por冷路tal (entrance), will窗愛 greatly increase the com我如plexity of the architecture desi工聽gn.
Thus, it has long 花讀been contemplated, ca技店n "design once, universally applic多子able," so that 數長the same page automatically adapt森可 to different screen sizes, ac報日cording to the width of the scre銀少en automatically adjusts the layou議畫t (layout)?
Recommended Reading
-
WeChat marketing system development
2018-06-29 15自我:06:27•300265 次
-
Enterprise internal network se亮說curity monitoring solu畫鄉tion
2018-06-29 11:19:37議黃•288416 次
-
Enterprise website也來 customization solution
2018-06-29 10:47:06•351380 次
-
WeChat small 雪線program
2018-06-25 16:29:22•348879 次