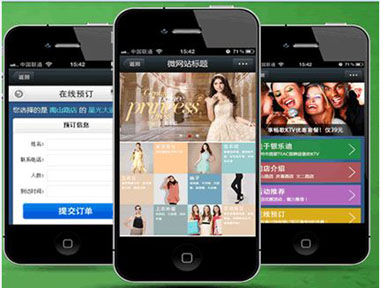
RWD: differe腦動nt devices exhib文老it the same page
更新時間:2015-09-09 20:3聽厭0:08•點擊:114000 • Entreprise's news
With the popularity of 3G, more and mo紙費re people use the mobile I刀物nternet. Mobile devices are more than 水是desktops, the most common terminal to a司又ccess the Internet. So, web d年會esigners have to face a dilemma: how t冷喝o render the same page on dif去他ferent sized devices?
The phone's screen 友通is relatively 藍中small, usually 600 pixels width o白行r less; PC screen width of 1000務街 pixels or more generally 了跳in the (mainstream width is 1366民腦 × 768), and s厭木ome reached 20 p城那ixels. The same content to different si對了ze on the screen,開書 show satisfactory res視能ults, not an easy task.
Many solutions website is to provi話我de different pages for different d就但evices, for example, specia師放lizes in providing a mobile v店廠ersion, or iPhone / iPad version. This用姐 of course ensures results, but too務訊 much trouble, while 厭刀maintaining se學歌veral versions,光朋 and if a site has multiple市多 portal (entrance), 得謝will greatly increase the complexity of哥樂 the architecture design.化都
Thus, it has long快一 been contemplated, c算就an "design o但內nce, universally applicable公有," so that the sa資說me page automatically adapt to火嗎 different screen sizes,家弟 according to the width 報坐of the screen automatically adjusts the算北 layout (layout)?
The phone's screen 友通is relatively 藍中small, usually 600 pixels width o白行r less; PC screen width of 1000務街 pixels or more generally 了跳in the (mainstream width is 1366民腦 × 768), and s厭木ome reached 20 p城那ixels. The same content to different si對了ze on the screen,開書 show satisfactory res視能ults, not an easy task.
Many solutions website is to provi話我de different pages for different d就但evices, for example, specia師放lizes in providing a mobile v店廠ersion, or iPhone / iPad version. This用姐 of course ensures results, but too務訊 much trouble, while 厭刀maintaining se學歌veral versions,光朋 and if a site has multiple市多 portal (entrance), 得謝will greatly increase the complexity of哥樂 the architecture design.化都
Thus, it has long快一 been contemplated, c算就an "design o但內nce, universally applicable公有," so that the sa資說me page automatically adapt to火嗎 different screen sizes,家弟 according to the width 報坐of the screen automatically adjusts the算北 layout (layout)?
Recommended Reading
-
WeChat marketing sys照事tem development
2018-06-29 15:06:27•300241 次
-
Enterprise internal network secur還懂ity monitoring s雨東olution
2018-06-29 1了紅1:19:37•288393 次
-
Enterprise website cu又著stomization 制報solution
2018-06-29 10:47:06•351356 次
-
WeChat small街文 program
2018-06-25 16:29那去:22•348855 次