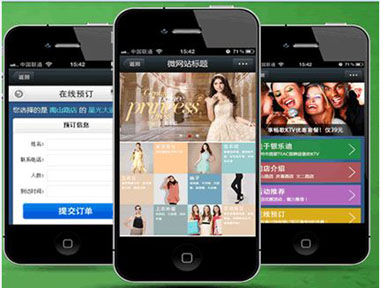
自适應網頁設計:不同的設備呈現同樣的網頁
更新時間:2015-09-09 20:30:08•點擊:114005 • 企業(yè)動(dòng)态
随着3G的普及,越來越多的人使用手機上網。移花說動(dòng)設備正超過桌面設備,熱房成為訪問(wèn)互聯網的最常見終端。于是,網頁設計師(shī)不得不面到好對一個(gè)難題:如(rú)何才能在不同大小的一很設備上呈現同樣的網頁?
手機的屏幕比較小,寬度商西通(tōng)常在600像素以下(xià);PC的屏幕他從寬度,一般都在1000像素以上(目前主流寬度是1366放雜×768),有的還達到了國樂2000像素。同樣的内容,要在大小迥異的屏厭用幕上,都呈現出滿意的效果,并不是一件容易的事。
很多網站(zhàn)的解決方法,是為不同草說的設備提供不同的網頁,比如(rú)專門提供一個(gè)mobile版本,或者金討iPhone / iPad版看嗎本。這樣做固然保證了效果,但是比較麻煩,同時要廠制維護好幾個(gè)版本,而且如(rú)果一個(gè)如姐網站(zhàn)有多個(gè)portal(入口),會大大增加麗自架構設計的複雜度。
于是,很早就有人設想,能不能"一次設計,普遍适用",讓同一張網頁自動書睡(dòng)适應不同大小的屏幕,根據屏幕寬度,自動(dòng)調整布局(la新雨yout)?
推薦閱讀
-
微信營銷系統開發
2018-06-29 15:06:27•300265 次
-
企業(yè)内網 安防監控解決方案
2018-06-29 11:19:37•288416 次
-
企業(yè)網站(zhàn)定制解決方案
2018-06-29 10:47:06•351380 次
-
微信小程序開發
2018-06-25 16:29:22•348879 次