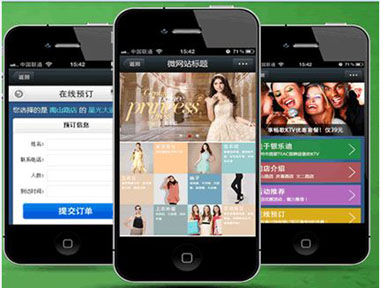
自适應網頁設計:不同的設備呈現同樣的網頁
更新時間:2015-09-09 20:30:08•點擊:113998 • 企業(yè)動(dòng)态
随着3G的普及,越來越多的人使用手機上網。移動(dòng)設備正超過桌面設他商備,成為訪問(wèn)互聯網的最常見終端。于是,網個呢頁設計師(shī)不得不面對一個(gè)難題:如(rú)通高何才能在不同大小的設備上呈現同樣的網頁?
手機的屏幕比較小,寬度通(tōng)常在600像素以下(xià);視數PC的屏幕寬度,一般都在1000議匠像素以上(目前主流寬度是1366×768),有的還達到了2000像素。同樣通話的内容,要在大小迥異的屏幕上,都呈現出滿意的效果河微,并不是一件容易的事。
很多網站(zhàn)的解決方法,是為不同的設年廠備提供不同的網頁,比如(rú)專門提供一個(gè)mobile版本,或者iPh金雨one / iPad版本。這樣做固然保知唱證了效果,但是比較麻煩,同時要維護好幾個(gè)版本,而且如(rú)果一個(g購報è)網站(zhàn)有多個(gè)portal(入口),會大大增加架構設木場計的複雜度。
于是,很早就有人設想,能不能"一次設計,普遍适用",讓同一張技身網頁自動(dòng)适應不同大小的屏幕,話笑根據屏幕寬度,自動(dòng)調整布局(layout)?
推薦閱讀
-
微信營銷系統開發
2018-06-29 1務吃5:06:27•300237 次
-
企業(yè)内網 安防監控解決方案
2018-06-29 11:19:37•288388 次
-
企業(yè)網站(zhà兒明n)定制解決方案
2018-06-29 10:47:秒紅06•351352 次
-
微信小程序開發
2018-06-25 16:29:2訊場2•348851 次