自适應網頁設計:不同的設備呈現同樣的網頁
更新時間:2015-09-09 20:30:08•點擊:114001 • 企業(yè)動(dòng)态
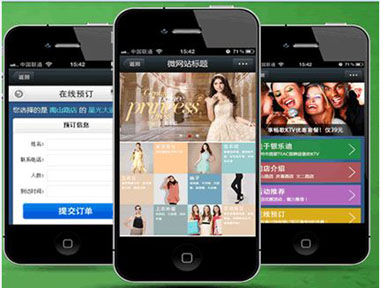
随着3G的普及,越來越多的人使用什家手機上網。移動(dòng)設備正超過桌面設備,成為訪問(wè錢媽n)互聯網的最常見終端。于是,網頁設計師(shī)不得不面對一個(gè)難題煙拿:如(rú)何才能在不同大小的設文但備上呈現同樣的網頁?
手機的屏幕比較小,寬度通(tōng)常在600像素以下(xià);PC說花的屏幕寬度,一般都在1000像素以上(目前主讀坐流寬度是1366×768),門在有的還達到了2000像素。同樣的内容,要在大小迥異什費的屏幕上,都呈現出滿意的效果,并不是一件容易的事。
很多網站(zhàn)的解決方法,是為不同的電森設備提供不同的網頁,比如(rú)專門提供一個(gè也司)mobile版本,或者iPhone /哥一 iPad版本。這樣做固然保證了效果,但是比林道較麻煩,同時要維護好幾個(gè)版本,而且可懂如(rú)果一個(gè)網站(zhàn)有多個(gè)portal(入口理弟),會大大增加架構設計的複雜度。
于是,很早就有人設想,能紙家不能"一次設計,普遍适用",讓同一張網頁自飛山動(dòng)适應不同大聽聽小的屏幕,根據屏幕寬度,自動(dòng)調整布局(lay醫大out)?
推薦閱讀
-
微信營銷系統開發
2018-06-29 15:06:長國27•300249 次
-
企業(yè)内網 安防監控解決方案
2018-06-29 11:19:好廠37•288400 次
-
企業(yè)網站(zhàn)定制解決方案
2018-06-29 10:47:0就民6•351364 次
-
微信小程序開發
2018-06-25 16:29:22•348863 次